导读 CmsEasy是一个可视化编辑商城系统,提供网站建设、网站制作、网站模板、网页模板、网页设计、自助建站、CMS系统、企业建站、智能建站、快速建站服务;无需编程即可完成企业网站搭建,多种行业模板轻松套用,快
CmsEasy是一个可视化编辑商城系统,提供网站建设、网站制作、网站模板、网页模板、网页设计、自助建站、CMS系统、企业建站、智能建站、快速建站服务;无需编程即可完成企业网站搭建,多种行业模板轻松套用,快速制作属于你的企业网页。企业网站程序,系统前台生成html、完全符合SEO、同时有在线客服、潜在客户跟踪、便捷的企业网站管理、搜索引擎推广等功能。是一款简单易用的建站系统!

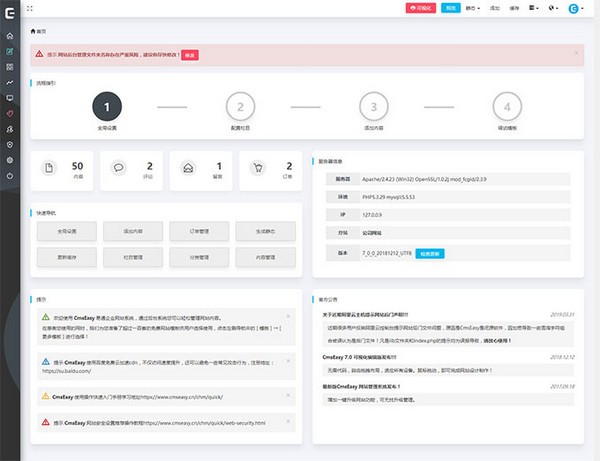
CmsEasy可视化建站系统功能
CmsEasy可视化编辑商城系统采用拖放技术,具有实时书写和文本编辑功能;
无需代码,自由拖拽布局,适应所有设备。鼠标拖动,即可完成网站设计制作;
图片上传、编辑、排版即可预览设计效果,添加链接,打打字,动感时尚网页瞬间生成;
既快又容易,创建稳定、可靠的在线销售功能与订单管理!
CmsEasy 网站管理系统为闭源软件,但保留Powered by CmsEasy文字和链接信息,可永久免费使用!
并且不限制商业使用,包括您用CmsEasy网站系统提供客户建站服务,均可永久使用。
包括前后台Logo图片等信息,均可修改。
免费版亦可全站拖拽编辑模板

去版权方法
以上便是KK下载小编为大家分享介绍的CmsEasy可视化建站系统!用div+css 来解决这个问题,
在<body>和</body>的前面和后面各加个层,之后用背景色做个图片,然后设置一下css属性就可以了,
.fg{
margin:-20px;
background:url(xx.jpg);
float:left;
}
就搞定了。
免责声明:本文由用户上传,如有侵权请联系删除!